Hexo搭建博客部分记录
1.友链朋友圈
效果预览
效果请移步 朋友圈
查看教程
文档: 文档、备用地址
注意
- 看清楚文档写的是fork仓库,不是download。
- 看清楚文档有关配置的参数,尤其是link的地址,文件给的模板是网站+link 但是部署的时候看一下自己的是否是一样的 外层有没有嵌套文件夹。
- 部署到vercel时,由于vercel被墙,需要绑定自定义域名后,使用自定义域名的地址。如何解析二级域名具体请移步 关于Vercel被墙导致获取Twikoo评论失败的解决方案,虽是解决twikoo评论系统的,但方法类似,在此就不赘述了。
2.部署Twikoo评论系统及其邮件推送(Vercel)
效果预览
效果可见文章底部的评论
操作教程
在此就不误人子弟了 详见 基于 Hexo 键入评论功能
实现邮件通知
2.1开通邮箱通知
以下教程以QQ邮箱为例,其他邮箱可自行摸索,原理大同小异。
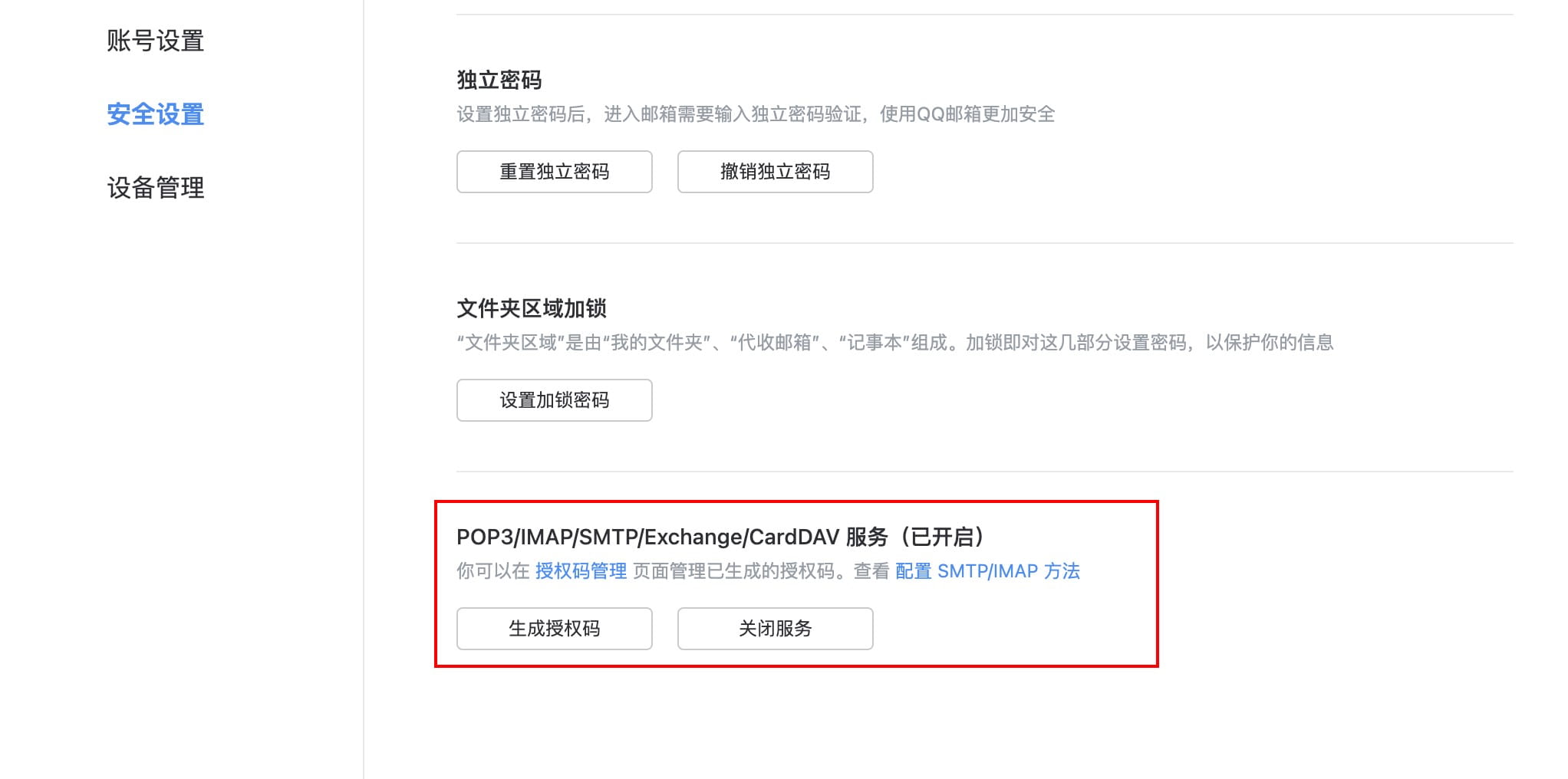
2.1.1前往你的邮件服务提供商,开通POP3/SMTP服务服务。
具体位置:账号与安全中,选择安全设置,拉到最底下找到如同所示

2.1.2获取授权码
这里按照要求获取授权码,获取成功后记得保存

2.1.3配置twikoo邮件通知服务
此部分教程以Butterfly主题为例说明,其他主题可参阅对应的使用文档。
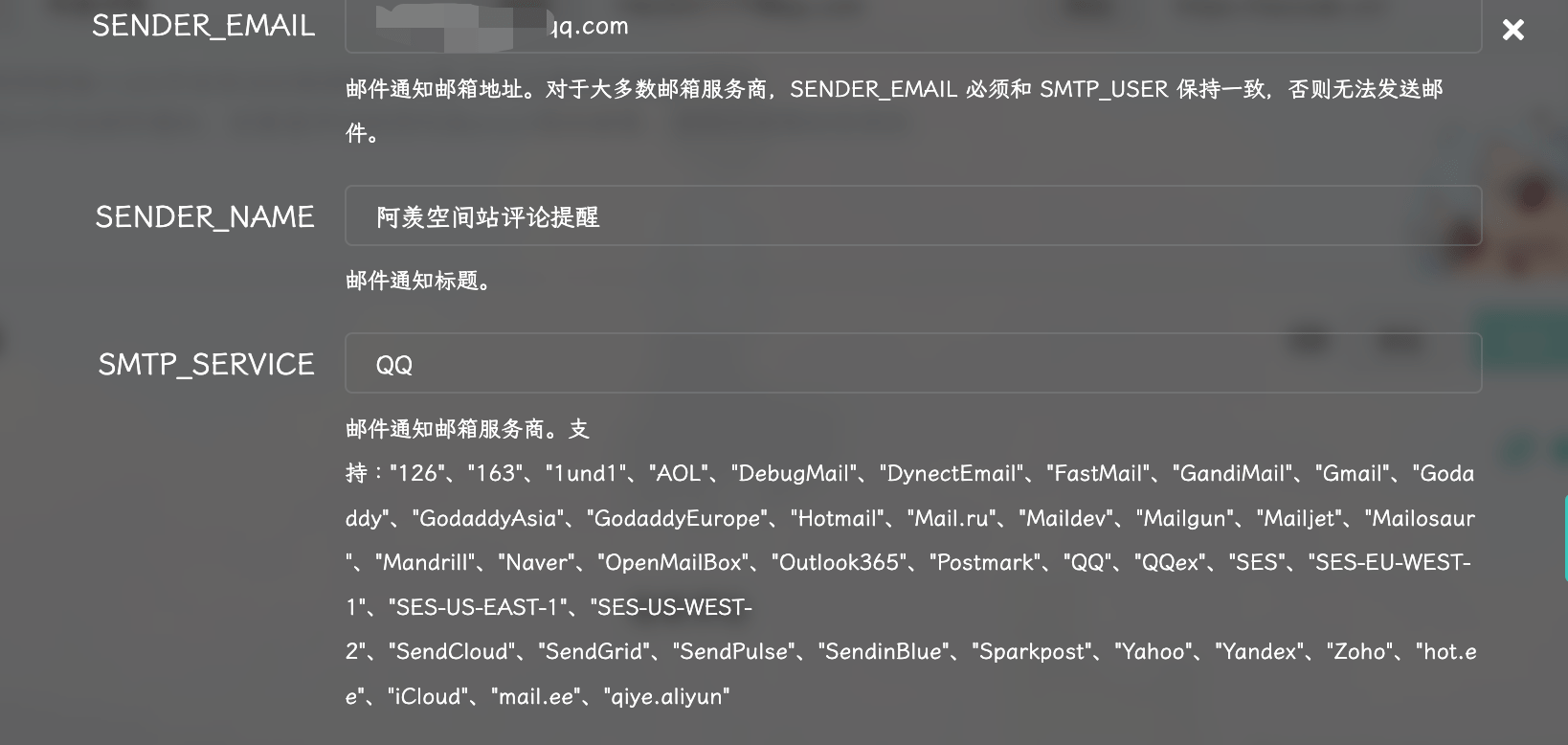
进入twikoo配置面板服务
SENDER_EMAIL: <你的QQ邮箱地址>
SMTP_SERVICE: <你的邮件服务提供商>
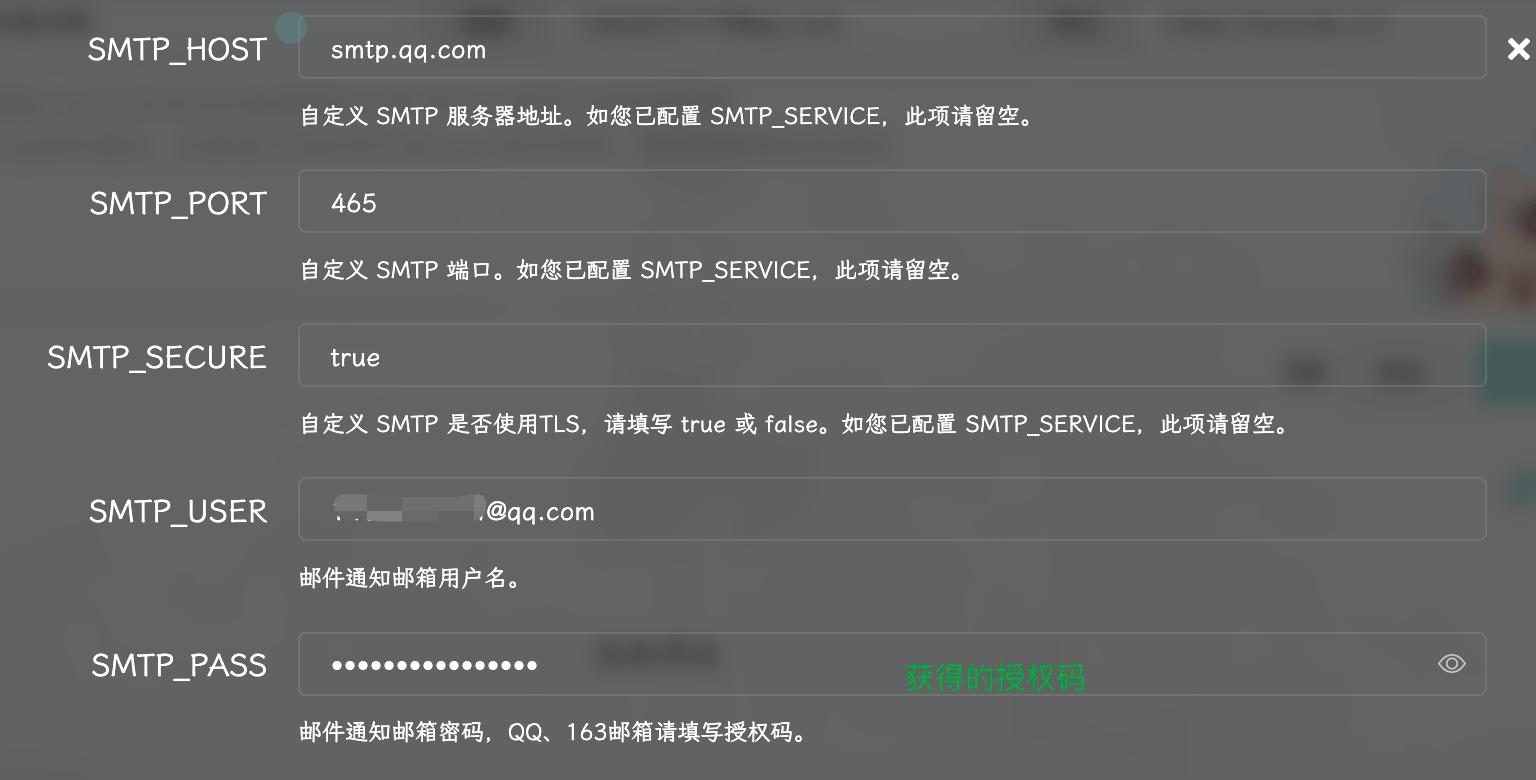
SMTP_HOST: <自定义 SMTP 服务器地址>
SMTP_PORT: <自定义 SMTP 端口>
SMTP_SECURE: <自定义 SMTP 是否使用 TLS>
SMTP_USER: <邮件通知邮箱用户名>(需与SENDER_EMAIL一致)
SMTP_PASS: <邮件通知邮箱密码>(授权码)
下面是我的配置:


配置完成后,在最下方的邮件测试通知中输入配置的测试QQ邮箱,发送测试邮件,如果在邮箱中收到了有关twikoo邮箱配置的邮件,证明配置正确,至此邮件推送就OK啦。
3.vercel部署twikoo后评论收不到通知邮件问题解决方法
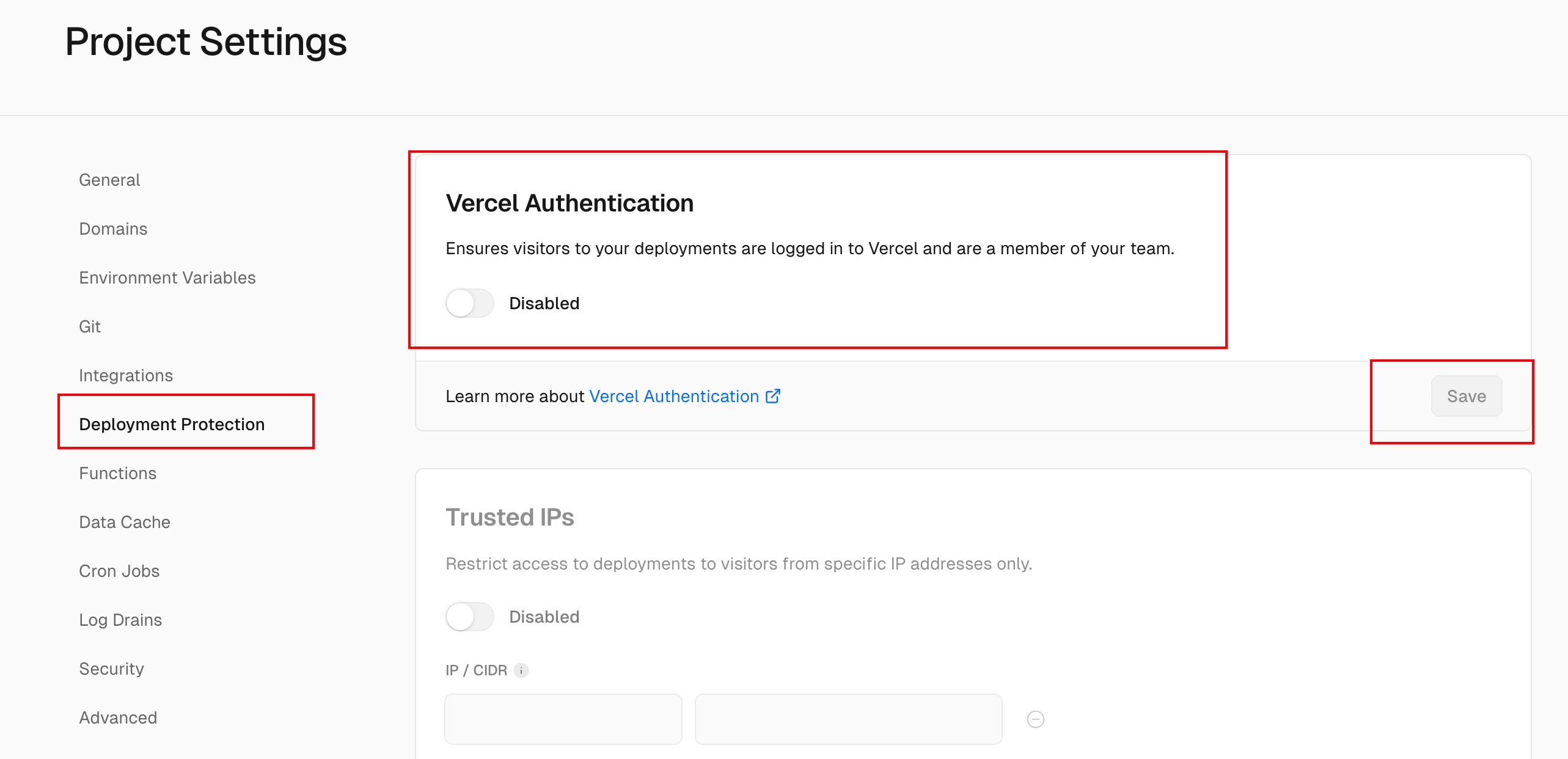
解决方法
进入 Settings - Deployment Protection,设置 Vercel Authentication 为 Disabled,并 Save。

4.八音盒的魔改
效果预览
效果请移步 八音盒
查看教程
懒得自己写了,详见 给你的博客加一个优雅的音乐界面
如果不是安知鱼主题,把
music.pug下的theme换成一个简单的背景色就可以。目测QQ音乐无法使用,在测试过程中小站尝试过,提示音频错误,如果有成功的可以在下面评论告知🙏
如果网站设置了右下的操作栏,但是又不想在音乐界面显示的话,可以在
anzhuyi.js中 加入以下代码,如果开启了pjax,需要在主题配置pjaxexclude中添加音乐文件路径,这样这个网页就会被排除在外。1
2
3
4if(window.location.href == '你本地的音乐地址'|| window.location.href == '你线上的音乐地址'){
document.getElementById("rightside-config-hide").remove();
document.getElementById("rightside-config-show").remove();
}
如遇到其他问题,可以去原博客下留言,亦可在本站下方留言,看到后会第一时间回复。
